Ҳаваскор ва тажрибали дастурчиларга керакли илова – Web Development Tools

Кўпинча веб-дастурчиликни энди ўрганаётганлар, шунингдек, ҳатто баъзан тажрибали ишлаб чиқувчилар ҳам керакли тегни ёки синтаксисни эслай олмай қоладилар. Шундай ҳолатларда уларга Web Development Tools дастури ёрдамга келади, деб ёзади AndroidInsider нашри.
ЎҚИНГ: Android дастурлашни ўрганинг ва юқори даромадли мутахассисга айланинг
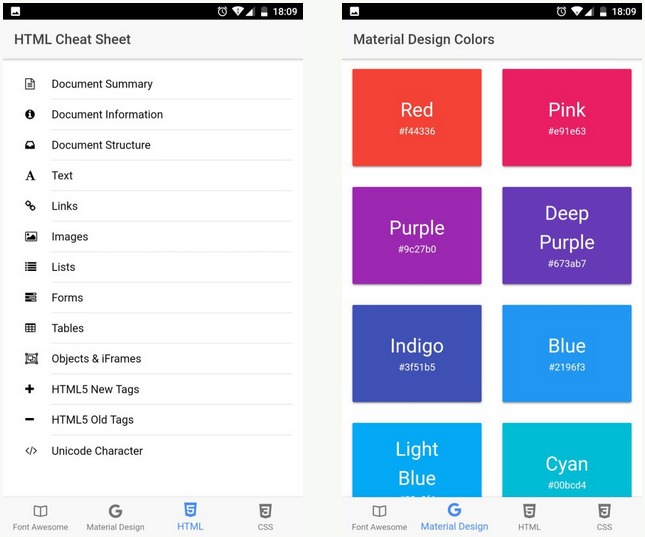
Android-қурилмалар учун ишлаб чиқилган Web Development Tools иловасини HTML5 ҳамда CSS имкониятлари бўйича қўлланма, дейиш ҳам мумкин. Унинг асосий ойнаси тўртта бўлимдан иборат. Улардан биринчисида CSS’да fa олд қўшимчаси (префикси) ёрдамида фойдаланиш мумкин бўлган белгичалар жойлашган.
 Иккинчи бўлим эса Material Design рангларидан иборат. Умумий ранглардан биттасини танлаймиз, шунда танланган рангнинг градацияси (туслари) акс эттирилган ойна очилади. Учинчи бўлимда HTML-теглар мавжуд бўлиб, улар турли объектлар (жадвал ёки матн) билан ишлаш учун тоифалар бўйича ажратилган. Тўртинчи бўлимдан эса CSS (хусусиятлари, жойлашуви, кўлами ва ҳоказолари) бўйича йўл-йўриқлар ўрин олган.
Иккинчи бўлим эса Material Design рангларидан иборат. Умумий ранглардан биттасини танлаймиз, шунда танланган рангнинг градацияси (туслари) акс эттирилган ойна очилади. Учинчи бўлимда HTML-теглар мавжуд бўлиб, улар турли объектлар (жадвал ёки матн) билан ишлаш учун тоифалар бўйича ажратилган. Тўртинчи бўлимдан эса CSS (хусусиятлари, жойлашуви, кўлами ва ҳоказолари) бўйича йўл-йўриқлар ўрин олган.
ЎҚИНГ: Ўзбек йигити қандай қилиб Amazon компанияси ходимига айлангани ҳақида
Web Development Tools иловасида созламалар ҳам, реклама ҳам йўқ. Бундай дастурни ўрганиб олиш ҳеч қандай қийинчилик туғдирмайди ва у, айниқса, бошловчи дастурчилар учун жуда ҳам фойдалидир. Дастурни мана бу ҳавола орқали Google Play’дан юклаб олишингиз мумкин.
ЎҚИНГ: Дастурчиликдаги 3 кунда ўзлаштирса бўладиган кўникмалар






