CSS3 ҳақида

CSS – бу стиллар билан ишлаш учун мўлжалланган кодлар мажмуасидир. Ҳозирги кунга келиб янги CSS3 версияси ишлаб чиқилмоқда, лекин ҳали кўп брoузерлар бу стилларни акс эттира олмаяпти. Шунинг учун CSS3 яратувчилари браузер ўртасида келишмовчиликларни олдини олиш мақсадида браузер турига қараб ҳар хил префикслар ишлаб чиқишди ва бу префикслардан CSS3 тўлиқ яратилмагунча ишлатиш тавсия этилган, CSS3 тўлиқ яратилгандан сўнг бу префикслар олиб ташланади. Бу префикслар қуйдагилар:
Safari ва Chrome brouzerlari учун -webkit-
Opera brouzeri учун -o-
Firefox brouzeri учун -moz-
Internet Explorer (IE) brouzeri учун эса -ms-
Ман бу префиксларни ишлатмаган ҳолда мисоллар келтирдим, агар сизда бу мисоллар ишламаса олдига префиксларни қўйиб ишлатиб кўринг.
CSS3 да энг асосий қўшилган стиллардан бири бу анимациялардир, яъни стиллар алмашиниш жараёни бирданига эмас, балки секин асталик билан содир бўлишидир. Қуйида CSS3 версиясига янги қўшилган баъзи стилларни мисол тариқасида кўрсатиб ўтаман.
Элементларни (матн, расм, фон,..) оч(прозрачный) кўринишда акс эттириш.
1. background-color: rgba(10,0,255,0.7);Бу eрда саҳифа фонига ранг бериб, шу рангни 0.7 даражали оч тусга келтирилмоқда, танишинг CSS3’нинг янги элементи rg’ба.
Элементларнинг исталган бурчагига (қисмига) бир вақтнинг ўзида ҳар хил расмларни жойлаштириш. Бу сайтни верстка қилиш жараёнини енгиллаштиради.
1. background:2. url(top.gif) topleftno-repeat,3. url(center.png) top11pxno-repeat,4. url(bottom.png) bottomleftno-repeat,5. url(middle.png) leftno-repeat;|
1
2
3
4
5
|
div.resize {width: 25px;height: 35px;resize: both;} |
CSS3’нинг яна бир янгилиги бу – элементлар(шакллар, блоклар) бурчагини исталган радиусда буриш мумкинлигидир. Кўп web сайтлар форма яратиш жараёнида, форманинг бурчакларини буришни верстка пайтида бирор расм орқали амалга оширишади, бу эса қўшимча иш ва вақт йўқотишга олиб келади, CSS3’да бу муаммо бартараф этилган ва қуйидагича амалга ошириш мумкин бўлади.
|
1
2
3
4
5
6
|
#forma {border-bottom-right-radius: 2em;border-bottom-left-radius: 1em;border-top-left-radius: 5em;border-top-right-radius: 3em;} |
CSS3’нинг соялар билан ишлаш қисми. Барча “p” теглари учун соялар ҳосил қилиш.
2. text-shadow: #003471 /* soya rangi */ 2px /* o’ng tomonga surilishi*/ 5px /* 3. pastga surilish */ 2px /* размытие*/;}|
1
2
3
4
5
6
7
|
@font-face {font-family: shrift_akm;src: url('http://blabla.uz/fonts/shrift_akm.ttf');}h1 {font-family: shrift_akm;} |
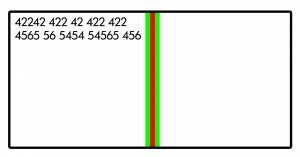
Web саҳифада колонкалар. Бунисига нима дейсиз? Элемент ичидаги матнларни бир неча устунли колонкаларда чиқаришингиз мумкин.
2. column-width: 15em;3. column-gap: 2em; /* yashil rangda */4. column-rule: 4px solid red; /* qizil rangda */5. padding: 5px; /* qora rangda */6. }--------7. --------8. <div>9. 42242 422 42 422 42210. 4565 56 5454 54565 45611. ...12. </div>